2022jig.jpオンラインインターンシップ1日目:Aチーム
皆さん初めまして!Aチーム初回担当の古畑です。早速ですが、今日の1日を振り返りたいと思います!
自己紹介&アイスブレイク
午前中はまず、第三回参加者の7人と自己紹介をしてアイスブレイクを行いました。
アイスブレイクのテーマは「家の中にあるお気に入りのものを紹介する」と「お気に入りの本を紹介する」でした。

自分はゲームが大好きでスマブラのGCコントローラーを持ってきました!そしたら、まさかの同じグループのかとさんも同じものを持っていてびっくりです( ゚Д゚)
午後からはいよいよ作業開始!!
午後はいよいよグループに分かれて作業に取り掛かりました!それにあたって私とチーさんはフロントエンド、かとさんとあくとるさんはバックエンドを担当する事になりました。
私はfirebaseやバックエンドの技術についてわからないところがたくさんあったので1日の午後だけでもとても身になるあっという間な時間でした。これから4日間よろしくお願いします!

jigbox開封
午後は楽しみにしていたjigboxの開封もありました!眼鏡硬麺麭は、名前の通りですが、思ってたより硬くてびっくりです

2022夏jig.jpオフラインインターン最終日!Bチーム!
5日目、最終日です。
午前中は午後の成果発表会に向けてラストスパートで開発を進めていました。やっと1つ1つの動作が繋がるようになってきて、アプリとして動いているのは、確かにチーム開発じゃないと開発しきれないだろうな〜と改めてチーム開発の良さを実感しました。
自分も任された仕事をちゃんと最後まで自力ですることができ、自分の作ったところが動いているのは嬉しかったです。昨日までは途中までは出来てるけど…と言う感じでチームのメンバーに頼ってばかりだったので。本当にありがとう。
午後はjig.jpの会社説明会ということで、やはり「利用者に最も近いソフトウェア」ということで企画から開発、そしてその後の管理までも自社で行っているのはすごいし、そのための役割分担もしっかりしてました。そして、メンターさんたちの話を聞いても、最初は知らないこともやっていくうちに身につけていくそうです。
そのあとは成果発表会まで最後の調整を行っていました。なんやかんや動作チェックしているときが動いていることを実感するので楽しいのですが、それと同時に1番改善する場所も見つかるので大変なときですよね。
とうとう成果発表会です。私たちのチームは「写真付きマップアプリで旅行者に向けて地元の魅力を発信する」というものです。
社員さんたちにも見てもらい、いろいろな意見や感想を頂きました。
最後に振り返りを行い、こうすれば良かったねあの機能付けれたら良かったねと話しました。みんなとも仲良くなれたんじゃないでしょうか。
最後に。今回のインターンでは学ぶことがたくさんありました。まず、触ったことのない技術に触れるのは単純にすごく勉強になり、チーム開発というのもちゃんと連携をとってお互いに助け合いつつ、役割分担をしっかりするとこれくらいの規模まで作ることができるということもわかりました。
ありがとうございました!
文/なぎ
2022夏季jig.jpオンラインインターンシップまとめ―ャュョ
どうもャュョです!!5日間お疲れさまでした!
作品は結局完成はしなかったけれど、ひとまずは動くものができました。
インターンシップは終わったけれど、開発はしばらく続ける予定です!
メンターさんだった方々にも引き続き面倒を見て頂けるそうです!!
さて、これがインターンシップでの最後のブログになります。
5日間を振り返ってみようと思います!
ドロップダウンなのをいいことに絶望的な文字量なのでとばしてもらって構いません(笑)
というか、ドロップダウン使えるようになったのがうれしくて
わざと中身を長めにしてみた感じですw
なので、本当に真面目に読まなくてもいいので;; もちろん読んでもいいですが!ww
畳み込み要素
content
content
来たる初日。
ャュョはDチームに配属されてから、最初はアイデア出しやそのまとめから始まりました。
また、初めのうちは開発環境に慣れておらず、GitHubの使い方を教わりました。
このように1日目は基本的にチュートリアルを行いました。
2日目。
アイデアがまとまったので実装にあたってToDoリストを作成しました。
またアジャイル開発という考え方を教わり、PO(ProjectOwner)をウノくんにお願いしました。
作業の際は集中力が持続するようポモドーロタイマーなる技を使用して、
適宜休憩を取りながら進めるはずが結局ぶっ通しで作業していたかもしれない。
この過程でフロントエンド担当はデザイン案を考え、
バックエンド担当はオープンデータの取得を実装していました。
2日目は充実していました。
3日目。
充実したと思えば中間地点です。あっという間です。
フロントエンドの人たちは簡単にWebページを実装してから、
CSSについての記事をあさっていました。
ちなみに僕はバックエンドの担当で、この日データベースとの連携に取り組み始めていたのですが、
構文は理解できないやら環境設定が意味不明やらで丸一日を潰しておりました。
雲行きが怪しいですね。
4日目。
5日目は発表会があるので実質この日が開発できる最後の日でした。
ウノくんが前日にキャラデザインやその他もろもろのイメージファイルを用意していたので、それをWebページに置き換えることをしていました。
一方、僕は前日に夜間も調べてようやく構文は理解したのですが環境設定が未だに意味不明な状況にありました。
そのせいかフロントエンドも手詰まりになってきており、開発は一気に滞り始めました。
結局僕はメンターさんに付きっ切りでサポートして頂き、ようやく導入が完了した訳です。
実のところ大した設定もいらなかったようで、内容からするとサポートなしでも十分理解できたと思うのですが、ただただビビっていました。
メンターさん助けてくれて本当にありがとうございます。
その後APIを揃え、ようやくWebに組み込める状態に。もう遅い。
最終日。
前日の名残でログインページにログインAPIを割り当てることは叶いました。
温度取得APIも用意していたのですがWeb側の準備も必要で、間に合いませんでした。
こうして最終日の時点で出来上がっていたものが次の状態となります。
Meltian fire it!
それが今ではこうなっています
jigintern-2022-summer-1-d.deno.dev
少しでも変わっていることを祈る今現在。
アイスブレイク
今回やったのは
福井県クイズ
>福井県や鯖江オフィスに関するクイズ!
○○なものさがし
>家の中で一番かわいいものや一番いらないものを探してくるというもの
お絵描き
>1つのチームがお題の絵をかいて他のチームがお題を当てるゲーム
自己紹介
自分についてと「猛暑」をテーマとしたアプリのアイデアを発表しました。
jigBOX開封
届く前、jigBOXとは⁇みたいな感じでした。
届いた後、なにやら大きな箱が。
開封後マジで豪華特典が入っているという。
無料の参加ですよ?羽振り良すぎですよね?!
しかも、もちろんインターンシップ中に使うものもいくつかありましたけど(それにしても親切すぎる)、単純にプレゼントのものの方が若干多いのですよ。
内容としては、めがねのグッズ、ふわっちのグッズ、福井県のグッズがたくさん。
鯖江への愛が感じられました。
ライブコーディング
やまじさんによるリアルタイムコーディングイベント。
テーマはAlpine.jsを用いたWebページの実装でした。
具体的にはSPAをalpine.jsで実装するというものだった気がします。
カレー会
3日目はjigBOXの中身の一つである梵GOLD・純米酒カレーこと梵カレーを食べる会がありました。
梵GOLD・純米酒カレーはワールド株式会社の商品で、アルコールは飛ばしてあるか飛ぶので子供でも食べられます。
公式サイト
梵 純米酒カレー GOLD 中辛 ワールド 株式会社(※当社は未成年者にお酒の販売は致しません!)
商品をお勧めするというよりは公式サイトに寄ってみてほしい。
もちろん商品としてもおすすめできますが!
IchigoJam体験
ふくっちさんによるIchigoJamの紹介と使い方の説明
及び簡単なゲーム作成の実演
我々はふくっちさんに続きました。
実機はないので代わりに用いたのが
IchigoJam web
IchigoJam web by jig.jpでいつでもアクセスできる。
僕はこの5日間、バックエンドを担当してきたわけですが、言い方を変えると
バックエンドしか担当しなかったんですよね。
それも相当遅い作業スピードでです。というか、作業が遅かったためにそっちしか担当できなかったのでしょう。
活躍について
まず、他のチームのバックエンド担当がどの程度活躍していたのか調べてみることにしました。
すると、案の定どのバックエンド担当者も必ずフロントエンドに携わっていることが分かりました。
とくに、バックエンドでの貢献が大きい人ほどフロントエンドにも手が回っている印象でした。
ここで一つの指標として、データベースが導入されたタイミングの早さをまとめた結果、
やんまくんが2日目14時
ハコシくんだと3日目16時
しんくんが3日目18時
自分は4日目15時
自分のデータだけでも絶望的なことは一目瞭然ですが、比較してみるとさらに悲惨な状況は浮き彫りになります。
まず、自分の開発速度の低さがチームの足を引っ張ったことが一点。
他にもコミュニケーションが取れていなかったなど他にも反省すべき点はいくつかありますが、
具体的に自分が貢献したこと、成長したことに焦点を当ててお話ししたいと思います。
まず、大雑把に自分の貢献した内容を書き並べると次のようになります。
主にAPIの実装
細かくかみ砕いていきます。
緯度と経度を渡すと温度を返すAPI
この実装にあたり、
気象庁のCSVオープンデータのJsonファイル化、国際地点番号のテキストデータのJsonファイル化を行いましたが、これがまた手こずりました。
気象庁のCSVオープンデータは取得したい時間帯によってURLが異なるので時間帯によってURLを生成する処理も実装しています。
手こずったのは国際地点番号のデータです。壁は大きく分けて3つありました。
①概念を理解する
国際地点番号というのが何者なのか理解する必要がありました。
結局世界中の地点に番号が振られただけに過ぎず、これといって簡単な規則性があるわけでもありませんでした。
②テキストデータ
タブ文字と改行文字で区切られており、まずはそれを配列にするなり処理する必要がありました。
量も多かったので、なるべく絞り込んでから細分化していくなど工夫を凝らしていたのですが、その時間は必要だったのだろうか?
あとは、RegionがJAPAN のものを抽出し、国際地点番号と緯度及び経度の値のみを取得してJsonデータにまとめれば完了でした。
③緯度経度が60進数
2の名残で、改行文字やタブ文字で区切る点は案外問題なかったのですが、問題は緯度経度はテキストから数値に変換しなければならず、
あろうことか60進数表示のままで東西,南北の区別があるものでした。具体的には「123 45 67N」という形式の文字列でした。
まずは末尾のNEWSを取り除き、ついでに+-の場合分けに使います。
その後で空白文字で分割し、数値化して10進数に直すというのが全体の流れとなりました。
ひとつひとつはありがちな処理でもまとめてかかってくると割と手強いですね。
それでもこれは2日目には完了していたので、3日目にデータベースが使えていることも十分可能だったはずなのですよ。
他の人たちは本当にメンターさんに頼らなかったんだろうか?
プレイヤーデータAPI
GetリクエストではIDが渡されたらプレイデータを返すAPIを、
PostリクエストではIDとプレイデータが渡されたらデータベースに上書きするAPIを実装しました。
前述通り、データベースの利用までに相当苦戦しました。
ただ、逆に言えば4日目の15時にようやく使えるようになってそこからデータベースと要連携のAPIを取り揃えられたことは、
案外優秀だったのではないか?と自分を褒めてみます。どうですかね。
ログインAPI
GetリクエストではIDとパスワードが渡されたとき、承認の可否を返すAPIを、
PostリクエストではIDとパスワードが渡されたとき、アカウントを新規登録するAPIを実装しました。
また、ログイン機能の実装にあたってAPIの呼び出しをindex.htmlに組み込む作業だけは担当しました。
そのおかげでログイン機能だけはまともに動かすことができました。
成果物だけ見ると、自分の貢献はログイン機能だけになってしまう、
一歩間違えればそれすらなくて「ユーザー目線でのャュョの手柄は皆無」となるところでしたが
一事を免れました。
自分の活躍についてはこの辺にしておき、成長についてお話ししましょう。
成長について
まず、明らかに大幅にレベルアップしたと思います。
これはもちろん自分だけでなく他の人もです。
他の人たちの事前課題のしりとりを拝見させていただいた限り、自分はむしろクオリティが高い方だと思いました。(はいウザww)
slackのチャットで尋ねたのにハコシくんしか反応してくれなくてみんな気づいてないのかな?と思ってましたが訳が分かりました。(本日二回目)
(むしろオフラインの人たちがちらほら反応してくれていたんですが次元が違ったようです。上です。彼らの方が。遥か上です。)
しかし、このインターンシップを通じて、自分も大幅に成長したにも関わらず、
自分では足元にも及ばないほど成長した人もいれば、自分が埋もれるレベルまで水準そのものが上がってすらもいました。
きっとカリキュラムが恐ろしく優秀なんだと思います。
コンセプトとして、
- チーム開発におけるGitHubに慣れる
- オープンデータを利用する
- データベースサービスを利用する
- Webフレームワークを利用する
まだあるかと思いますが少なくもこの4点を抑えているからこそ底上げ的なレベルアップが実現するのではないかと思いました。
実際、自分が得たものもこれに相当します。
こんなに素晴らしい企画を用意してくれて本当にありがとう!!
ぶっちゃけ、jigBOXのどの中身より素敵なプレゼントだったとおもってます。
どんなにカリキュラムが良くても、使ってないと忘れます。
これから先、継続して開発をつづけていくことが大事ですね。一生大切にします!
2022jigインターン5日目Aチーム
今日は、最終日で発表もあるので開発と発表の準備を進めていました。
お昼ご飯を食べてから少しすると、jig.jpの会社説明がありました。
jig.jpの雰囲気がさらにつかめてとても良かったです。

会社説明が終わって数時間したら発表なので急いで開発と発表の準備をしました。


僕たちのチームは「スマホでオンラインで福井すごろく」を作りました。
cssとかが終わってなくてデザインがちゃんとできていなかったけど発表は、しっかりと出来て良かったです。
そのあとは振り返りなどをしました。
今まで経験したことがない事をとにかくたくさん経験できた素晴らしいインターンだったのでとても良かったです。
ありがとうございました!
2022年夏jigインターン2週目(オフライン)を振り返って
こんにちは、無事インターンの1週間を終えることが出来たAチームのよーいちです!

もしかしたら初めて派手に髪を染めて参加したインターン生ではないでしょうか。ヤンキーです。
この髪色、すぐ覚えてもらえるんで別に初印象が気にならないときには便利なんですよ。どこで迷子になっても見つけてもらえます。
この記事では、僕のこのインターンで分かったこと出来たことなど、全部伝えられたらなと思います。次回以降のJigインターンへの参加を考えている方のためになれば幸いです。
参加したきっかけ
この春、2022年3月26日に福井県鯖江市でCyberSakuraというセキュリティ系の大会の決勝戦がありました。僕もその大会に参加したのですが、そこでjig.jp会長の福野さんにお会いし、Jigインターンのお話を聞きました。ちなみにCyberSakuraでは特に僕はお菓子を食べているばかりでまともな働きはしていなかったのですが優秀すぎるチームメンバーに恵まれ、優勝しました。(福野さんはひたすらセグウェイに乗ってる大学生の方だと思っていました。見た目が……若すぎる)cybersakura.jp
その後、2022年5月29日からのゴールデンウィークに開催されたGMO主催のDevSecOpsThonに参加します。インフラハッカソンという形式で、サーバーラックの組み立てからWebサーバの構築まで様々なセキュリティ対策やパフォーマンスなどの課題点を配慮しながら点数を競うイベントでした。僕の髪は明るいので非常に見つけやすいですね。このときは茶髪でした。ここでハックツのドリーさんと出会います。ドリーさんはJigインターン出身者のようで、Jigインターンの素晴らしさをひたすら語ってくれました。prtimes.jp
こういった経緯から、Jigインターンへの参加を決めたのです。
選考課題
Jigインターンに応募すると、まずメールで選考課題を受け取ることになりました。
選考課題は、聞いたこともないdenoというJavaScriptやTypeScript、WebAssemblyのランタイムを用いてしりとりアプリを作成し、Deno Deployにアップロードせよという物でした。
チュートリアルの後に出来うる限りカスタマイズをと書いてあって、ずっるぅと思ったのは記憶に新しいですね。僕はこういうカスタマイズ好きなだけできるものには無限に時間を費やしてしまう性格なのです。かといってせっかく作ったのに落ちてしまっては元も子もありません。
フロントエンドもバックエンドもインフラも僕は基本器用貧乏で特化したものがなく、他の人より優れた何かを作るアイデアもなく、困り果てたのでそこをプロダクトではなく時間と根性と技術で解決しようとしました。基本的にバックエンドをできる人は少ないはず、ならバックエンドで攻めてみようという試みからバックエンドが重要になってくるしりとり、オンライン対戦を選びました。
作成物を決めてデザイン案をAffinity Designerで清書したのはよかったのですが、バックエンドのフレームワークで良いのがありませんでそもそもdenoのバックエンドフレームワーク自体希少で情報量が少ないです。いざとなったらソースコードを見て理解できるものがいいです。しかし、アノテーションが多いフレームワークはソースコードを読んで理解するのは難しく、他のフレームワークもドキュメントに乏しかったりと難のあるものばかりでした。
唯一気に入ったフレームワーク、mandarinemandarineというものがあったのですが、更新が1年以上前で、実際に動かしてみると依存パッケージが削除されてしまっているのか動かなくなっていました。ORMとして唯一見つかったdenodbも依存パッケージがなく、動かなくなっていました。悲しいです。
ここで、諦めて普通にフレームワークを使わずに書こうという考えは、フレームワークを使わずにサーバーサイドを開発したことがなかったお坊ちゃんな僕には思いつきません。
なんと、サーバーサイドフレームワークを自作しました。実用には耐えませんが、自分一人しりとりを作るくらいであればギリギリ使える程度のものです。頑張って作ったのでよかったら見てみてください。Laporgithub.com
機能的には、REST APIのルーティングとWebSocketのルーティング、MiddlewareやController、Sessionなどの基本的なよくあるMVCフレームワークの機能が備わっています。
僕の大好きなサーバーサイドフレームワーク、Server-Side Swift Vaporを参考に作成しました。いやぁ全ての機能をLaporに入れたかったんですが、TypeScriptとSwiftじゃ言語の格が違いますね。extensionやpropertywrapper、keypath、演算子オーバーロードなどの素晴らしすぎる機能が備わったSwiftじゃないと出来ないような表現がありますから。CodableのようなJSONとオブジェクトの詰め替え機能を実装しようとしたのですが、JSの機能をどんどん掘り下げて調べていっても階層構造が1段階までのCodableを作るのがやっとでしたね。vapor.codes
サーバーサイドフレームワークを自作するのが楽しくて時間を忘れてしまい、メインのしりとりを作成する時間がなく、だいぶ適当なものになってしまいました。どうしても使いやすさ的にここは関数のオーバーロードをTypeScriptで実現したい(JavaScriptにはない機能)とかやってると型パズルの罠にハマってだいぶ時間を食ったりしましたし。
そんなこんなで適当に作った僕の選考課題のしりとりがこちらになります。全然凝れなかったですね。フロントエンドはバックエンドよりは得意なんですが、バックエンドがやっぱり楽しくて好きなのでこっちに全然時間かけられなかったです。よかったら是非遊んで見てください。セッションで個々のユーザーを識別するので一台で遊ぶときにはブラウザを2種類使って遊んで見てください。
ログイン画面の花はBLEACHの大紅蓮氷輪丸の後ろの氷の花をイメージして作成しました。あれかっこいいですよね。tanaka-shiritori.deno.dev
インターンまでの予習
とりあえず、denoについて色々調べたりして過ごしていました。使えるフレームワークはないかとか、そんな感じですね。Freshという課題を提出して以降に正式にリリースされたバックエンドフレームワークが見つかりました。ネット上の記事もある程度多く、ドキュメントがしっかりしていたのでそちらの方でちょっと遊んでみたり、技術書が好きなのでチーム開発系の本を読み返してみたりですね。「事業をエンジニアリングする技術者たち」とか「チーム開発実践入門」とか、「エクストリームプログラミング」とか、「良いコード/悪いコードで学ぶ設計入門」「間違いだらけの設計レビュー」「Joel on Software」「テスト駆動開発」「レガシーコード改善ガイド」とかです。流石に辞書すぎる分厚さを誇る「エリック・エヴァンスのドメイン駆動開発」は読み切ったこともないし読めませんでした。
僕は設計系の本を読むのが好きで、チーム開発系の本も読んでいたのでインターンがすごく楽しみでしたね。開発自体はそんなに好きじゃなくて、コード書くのもそんなに好きなわけじゃないです。四六時中コード書くとかはちょっと出来ないです。綺麗な設計のコードとテストコードを見るのが何よりも好きです。
あ、一押しの本は「Clean Architecture」です。前までは「現場で役立つシステム設計の原則」だったのですが、Clean Architectureで読んだ驚きの連続に圧倒され、乗り換えました。
意味わからんくらい分厚いし読みやすいわけでもないですが機会があれば読んで見てください。安定度と不安定度あたりの話が面白くて僕は好きです。(技術書オタク)
あとは、CI/CD組む趣味もあるのでdeno系のCI/CDの組み方とかを予習してたりしましたね。GitHub Actionsでオートコミットの使い方とかやったりしました。denoをVPSで動かすのはServer-Side Vaporと同じ感じでsupervisorを使うと簡単に出来ました。
ただ才能がないのかCI/CDを組むのは結構苦戦しますし、一度書いたYAMLは同じものは二度と書きたくないですね。失くさないように気をつけないと。
インターンシップ初日
CyberSakuraで来たとき以来、5ヶ月ぶりの鯖江でした。

この5ヶ月間、長かったなぁとしんみりしました。(学校で100枚レポートが2枚あったりとかこの5ヶ月で300枚くらいレポート書いたのでかなり辛かった。これだけレポート書くとそっとやちょっとの長文書くくらいじゃなんとも思わなくなりますね。)
電車を降りたとき、似たような年頃の子たちも降りて駅の前で止まりました。まだ集合時間には2時間ほどあり、お昼ご飯の時間だったので一緒に食べに行けるなら行きたい、けどもしインターン生じゃなかったらどうしよう。そんな葛藤の中、話しかけるとインターン生でした。本当によかったです。なんのことですか?とか言われたら立ち直れませんでした。
右は同じAチームのリュウ、真ん中はBチームのそらたです。

2人とも赤髪を見てうーわみたいな顔をせずに接してくれたすごく良い人たちです。高専生なんて半分くらいの人数は髪染めてますもんね。(知らんけど)
実はこの時、周辺にまえかわみちゃこさんやくらっけという同インターン生もいたのですが、家族で旅行しに来た人だと勘違いして話しかけませんでした。もう恥も外聞も捨ててインターン生の人〜!って叫べばよかったです。
3人で蕎麦屋さんに行きました。お腹いっぱいでした。あとこの2人マジ食べるの早い。

インターン開始

13時からはJig.jpでインターン開始です。説明を受けたり、自己紹介をしたりといったことをしました。自己紹介プレゼン、作っていかないと行けなかったんですね。(作らずに行きました)後でくらっちからメールで案内が来ていたという話を聞きメールボックスを探したのですがなく、多分間違えて捨てでもしてしまったのでしょうかね(ゴミ箱にもなかった……)。このようなことがないようメールはしっかり捨てる前に確認していきたいです。
適当に1分くらいで作成したプレゼン資料で、スライドなんて僕には要りませんが何か?みたいな心持ちで挑みました。多分大丈夫だったでしょう。
チームわけ

Aチームに配属され、チームメンバーとアイスブレイク!
メンバーを紹介していきたいと思います。
リュウ

山口県の徳山高専4年生です。フロントエンドが出来て、VueやReact、TypeScript、SCSSなどの応用系を使いこなしながらも、JavaScriptやCSSの基本を堅実に抑えた優秀なプログラマーです。
くらっけ

北九州高専3年生です。1年年下でハッカソン常連、つよつよになりたいと夢を語っていました。Nextを使ったReactとTypeScriptが得意で、CSS in JSのEmotionライブラリをなぜかすごく推しています。あまり使わなかったので良さが分かりませんでしたが、どのあたりがグッと刺さるのかは気になるところです。分かりませんでした。
けい

鳥羽商船
鳥羽商船高専4年生です。C言語などが得意で、Web系はあまり得意ではないそう。でも飲み込みはすごく早く、頭が柔らかいです。
自己紹介(技術スタック紹介)
先頭でしましたが、技術スタックについて書いていなかったので、書いておこうと。
触ったことのあるプログラミング言語やフレームワークの数だけなら自信があるどうしようもない器用貧乏です。触ったことのあるプログラミング言語数は12を超えます。
一番好きな言語はSwiftです。一番得意であり、嫌いな言語はJavaScriptとTypeScriptです。
Webフレームワークは、Vue、React、Laravel、Vapor、Spark、Gin、Freshなど。大体いつもVueとTypeScriptとServer-Side SwiftのVaporで遊んでます。CI/CDをGitHub Actionsで書くことはあります。Dockerは全然使えず、元々動くのがあったら多少いじって変更できる程度です。これだけでこのどうしようもない器用貧乏さはヒシヒシと伝わってきたのではないでしょうか。友人からはインフラの人間、フロントの人間などと言われたこともあります。自分ではバックエンドが最も好きなのですが。
+αでAチームのメンターのスタイルと雰囲気が大人かっこいい「にゅ」さんと開発していきます。

何を作るか
一応全員が持ち寄った案をかき集めましたが、ピンと来ません。そしてあろうことか、このインターンで勉強したいこと、使いたい技術を言って、そこからお題を決めてビジョンを決めました。やっちゃってますね。
そして決まった双方向通信とバックエンドを用いた福井すごろくアプリ。ロクでもない決め方です。開発欲が高まっちゃって決まらない長時間の疲れからさっさと決めてしまいたい思いを抑えきれなかったんだと思います。
歓迎会の晩御飯!


釜飯丼でした。思ったよりもボリュームがあって味も美味しかったです。お肉が柔らかくて美味しいし、照り焼きっぽい味と鳥の出汁がが染みたご飯は美味しい。

遊びタイム!
ご飯を食べたあとは、ハンダゴテを借りてIchigoJamの組み立てを行いました。他の人は電子情報科とかでハンダゴテなんて基本中の基本かもしれませんが、僕は情報工学科でその中でも最も電気が苦手な子という自覚があります。(電気の実験があったときに苦手すぎて一人だけ合計15時間くらい残業して実験を終わらせたのが懐かしい……)
なかなか理解できずに、そらた(Bチーム)やまえかわさん (Bチームくらっけの先輩)に教えを請いながらなんとか出来ました。無理。苦手。


動いた後なら、BASICだろうが電気よりマシです。楽しく遊ぶことができました。
2日目の朝の筋トレ

少し、いやだいぶ、もう頭がおかしいのかというくらいハードな筋トレを行いました。僕は筋トレ、大っ嫌いです。筋肉の筋っぽい感じが自分の体にあるのが生理的に嫌なタイプです。にゅさんみたいな細いスタイルに憧れますね。
聞くとどうやら1週目のオンライン勢は最初はラジオ体操だったそうじゃないですか。解せません。
初開発(スプリント ゼロ)
確か、チームの中で僕含め3人がReact使えるのでReact! Next使いたい!ってくらっけが言ってたけどどう考えてもサーバーサイドレンダリングがDeno Deployに対応してないなって思ったので僕がViteっていう高速ビルドツールのReactを押し切り、バックエンドはFreshにしました。
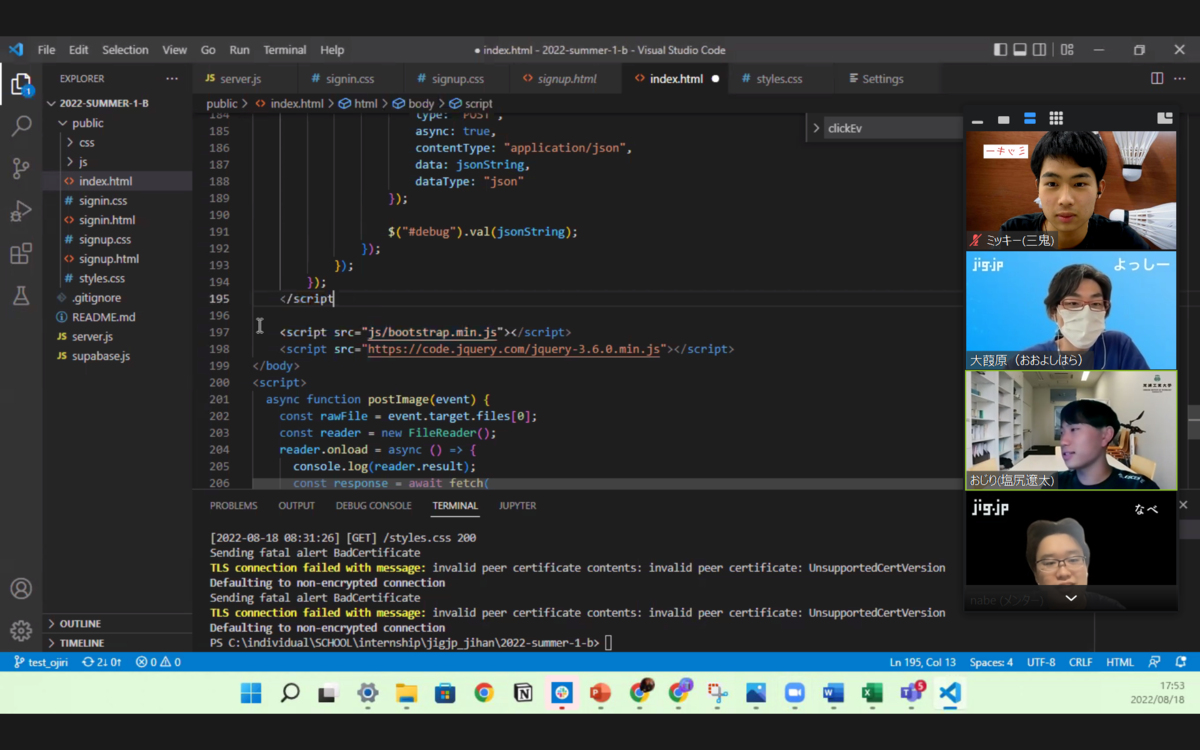
環境構築は面倒なので僕がパパッとちょっと待っててと言ってリポジトリに/frontendディレクトリにviteのReactを、/backendにdeno Freshを配置してCIでVitestとDeno Testを、CDでReactのコンパイルとAuto Commitを。成功か失敗かの結果をSlackのWebhookで送信するように設定しました。ReactのCI/CDは作ったことがなかったのですが、大体普段使ってるVueと同じだったので助かりました。僕はVueなら1年以上使っていますが、Reactはちょっと触ったことがあるくらいです。なんも分かりません。ここまで開始30分以内に終わらせました。ちょっと有能じゃありませんか?
ただ、ちょっと失敗があって、VPSにバックエンドをデプロイしてNginxをプロキシにしていたのですがこの日の夜にTLSを有効化していないせいでフロントからアクセスできないことがわかって急遽このVPSに持ち合わせていたドメインをネームサーバー設定し直して貼り付けて、ドメイン設定が反映された次の朝に慌ててNginxのTLSをLetsencryptで有効化しました。初めてやったのですが運よく20分ほどで出来てラッキーでした。追い込まれると才能が芽生える人間なようです。(自画自賛)
ペアプロ開始
XPを机上で学んで実践で使いたすぎた僕はそれとなく、フレームワーク知らない人いるし、お互い実力もわからんからペアでやらない?みたいなノリでペアプロを導入しました。(やりました)
バックエンドをできるのが僕だけだったので、初めはバックエンドを担当し、ペアの子がバックエンドを覚えたので僕はフロントに行ってReactの設定とかをペアでやっていたりしました。くらっけがEmotionというライブラリをReactに導入するのに3時間くらい苦戦していた記憶だけはあります。
バックエンドは特に苦戦しませんでしたね。WebSocketのエンドポイントを作ればよかったのですが、denoの公式ドキュメントに書いてあるコードをそのままコピペでできてしまいました。WebSocketのコツは、以下に仕組みを知っているかです。やってみたことがない人はMDNのWebSocketのプロトコル自体の仕組み(どういうヘッダが渡されてどういうふうにコネクションが確立されるのか)とかをしっかりと読んでからやってみるのがおすすめです。あとHTTP系のプロトコルに関しては「Real World HTTP」という本がおすすめです。僕は1版しか読んだことはありませんが、GolangでのHTTPプロトコルの実装と説明が書かれていてコーディングしながら理解ができるので分かりやすいです。
この日は社員さんの自作キーボードを見せてもらいました。かちゃかちゃと派手な見た目で派手な音がなるキーボードです。dvorak配列という順番で並んでいる配列で、詳しくは僕が昨日書いた記事でもどうぞ。jigjp-diary.hatenablog.com

お弁当


このオレンジ色のパイみたいなやつが美味しかったです。グラタンみたいでした。
その後もペアプロは続きます


緑の付箋が、機能などの最低限やらないといけないところ。ピンクは主にUIのスタイル系のボーナスです。結局緑の付箋を全てやるのが精一杯でしたね。

福野さんが差し入れしてくれたサバエドッグ。ご飯を棒に練り固めたものをトンカツの皮で包んでソースをかけたような感じです。お米の部分がモッチモチで、美味しいです。
なぜかライブでキーボード握ってライブコーディングをするアイドルプログラマーという職業が生まれました。
(自分以外の)誰かやってほしいものです。
水曜日の中間発表
確かこの時点では……すごろくのマス目ができて、コマを表示させるところまではできていたんでしたっけ。バックエンドがもう特につまづくことなく滞りなく進んで順調でした。ペアプロのおかげでしょうか。特にすごく悩んだ人はいなかったように見受けられます。(見ていないだけかもしれません。)フロントエンドは、バックエンドに追いつけるようバックエンドから送られてくるデータを画面にちょっとずつ表示できるようにしていきました。
発表後の振り返りでは、進捗具合から計画の見直しやサーバーから受け渡されるデータのinterfaceを定義したりしました。また、次はペアプロではなくモブプロにも挑戦しようということにもなりました。ペアプロではペアによってはコミュニケーションが減ってしまうことがあったので。
木曜日
木曜日の感じに関してはこちらの僕が書いた当日記事をご覧ください
木曜日の記事jigjp-diary.hatenablog.com
最終日
大っっっ変苦戦しました。先日もReactで苦戦しましたが本日もです。確か先日はWebSocketのインスタンスが頻繁に再レンダリングされることによって再接続されてしまうという問題でしたね。
今回はなんと、Reactで保持していた過去の値が未来の値に書き変わってしまいます。回した人が誰かを算出するためにフロント側で一つ前のデータを保持していたのですが、それがなぜかいつの間にか書き変わってしまう。大変苦戦しました。

モブプロでも解決策が見つかりません。
そんな時には……ひたすらセグウェイに乗ってボーっとします。10分くらいすると名案が思い浮かびました。Reactで躓くのならサーバーサイドにやらしたらいいじゃんと。僕らはサーバーサイドつよつよです。つまづいたことすらありません。サーバーサイドで演算してフロントに送るようにすると簡単に実装することができました。素敵ですね。
成果発表
そんなこんなでCSSが当てられぬまま、機能だけ実装して成果発表となりました。
途中で扱い方を間違えてWebSocketを切断してしまうなどのハプニングはありましたが、無事終えることはできました。
質問的にはCI/CDが結構関心を引いていたように思いました。CI/CD、便利ですよね。一度使い出すとやめられませんね。(中毒性)できれば他人に組んでもらいたいものです。自分では組みたくない。

振り返り
成果発表の後は、いつものダラダラ振り返りです。えぇっと、うちのチームは非常に成果物の決め方が雑かったのでビジョンが曖昧で、さらにUIも最初に定義せず……などと上げればキリがないほど欠点が出てきますが、楽しく勉強できたのでよかったです。成果を作ることを成功と考えるのであれば失敗も同然ですが、成長を第一に考えるのであれば大成功だと思います。
1週間という短いインターンにしてはたくさんの経験が積めたのではないでしょうか。
最後に
セグウェイに乗れるのが最後だと思うと本当に悲しくなります。
このインターンでは本でしか知らない知識をたくさん試せて本当に楽しかったです。
jig.jpの皆さん、チームのみんな、メンターのにゅさん、そのほかの支援いただいた皆さん、あと誕生日をめっちゃ祝ってくださった人事の高橋さん、ありがとうございました!!!
またお会いできる日を楽しみにしています。
後日追記
5日目終わってすぐ書いたのですが、結構終わってからの1週間も面白かったなと思い、書き足しました。
最終日(5日目)の夜
5日間のインターンが終わったあと。もちろん遊びます。とりあえずAチームのLINEグループを作っていたのでここに頑張って全インターン生を誘いました。そしてトランプやUNOに誘い、夜な夜な遊びました。大富豪のくらっけに、大貧民の僕が大逆転を果たしたり、(最終結果は僕が大富豪、くらかけが大貧民)、トランプのスピードでボロ負けしたり、ワードウルフを楽しみ、とりあえず勢いで恋バナを聞き出したり、とても楽しかったです。つい勢い余って徹夜してしまいました。Bチームの本インターン紅一点のまえかわさんなどはなんとなく自分とは合わないだろうなという認識があったのですが、話してみると意外なほど気が合いました。インターンに行かれる方は、ぜひ僕を見習ってどんな人だろうと積極的に遊びに誘って話をしてみてください。意外と話が合う人が見つかるかもしれません。
帰る日
5ヶ月前に福井を訪れた際にも西山公園のレッサーパンダを見に行きましたが、それが忘れられず、みんなを誘って西山公園に行きました。福井に行ったら西山公園に行く、は僕の中で鉄則です。徹夜だろうと関係ありません。西山公園に行ったり、展望台に登ったり、まるで小学生かのように真剣にパンダランドで遊んだり。さすが高専生です。
最後にメンターさんにお薦めされたアイス(素人向けではない)をまえかわさんが食べようと言い出して、ソースカツ味やおろし蕎麦味などアイスを5つ買いました。2つがハズレのくじ引きです。最初にくじを引いたくらっけが見事ソースカツ味を、最後から2番目にくじを引いたまえかわさんには、おろし蕎麦味を押し付けました。(僕が最後でありこのくじの支配者です)言い出しっぺが食べるべきですよね。少し食べましたが、絶望的に素人には向かない味でした。あれを完食し切った二人には尊敬の念でいっぱいです。
帰りの電車までの時間をまたもやワードウルフで過ごしたりしました。MVPはニンジンには栄養がないと言い張ったトヤマ君です。トヤマ君のせいで大根のウルフに負けました。
帰りの電車は元々自由席を取っていたのですが、寝たい。どうしても寝たかった。徹夜ですから。しかし無事目的の駅で降りる自信もありません。まえかわさんやくらっけの近くの指定席を取りました。爆睡です。くらっけ、起こしてくれて本当にありがとう。そのまま睡眠を邪魔したことをまえかわさんに殴られておいてください。その人も徹夜です(かわいそう)。
2022夏jig.jpオフラインインターン4日目!B!
4日目大遅刻ですね〜そろそろ今が何日であと何日とかの時間の感覚がバグってきております。
今回のブログ担当は北九州高専の🍊です!2日目も書きました。
LT会
今日は社員さんのLTをお昼に一緒に見させていただきました。
わいわいがやがやしていてコメント欄も賑やかでした。
LT会はあまり行く機会がないのですがやっぱり楽しいです。
金欠なのでキーボードを買うという概念がそんなになかったですが、お話の1つがキーボード激推しトークだったため私も光るうるさいキーボードが欲しくなりました。
今でさえ同級生にはタイピングがうるさいと言われがちなので、授業中とかにこれ以上うるさくしたらたぶん友達に怒られますね🤔
でもキーボードは光れば光るほど、うるさければうるさいほどいいからヨシ!
開発
とても順調な気がします!!!!!!!!!
でもこれで調子に乗っているとギリギリになって「ここ誰が作った!?!?!?!?!?作ってないだと!?!?!??!?!?!」みたいな感じになりそうなのでタスクの洗い出しをこまめにみんなで行っています。
みんな順調につよつよエンジニアへの道を進んでいってるので大体その日の目標としたタスクはその日のうちに消化できてます卍
スクラムも初めはみんな不慣れでぎこちない感じでしたが慣れてくると天才になれますね。
ちょくちょくハッカソンやチーム開発のときに使ったことのある手法でしたが、オフライン&初対面のメンバーでここまでしっかり行うことはなかなか上手くいかないのでとてもいい経験になっています。
オンラインでするときはNotionとかがいい感じにできるんだろうな〜と思っています。
1回チーム開発のときにオンラインでしようとして大失敗した過去があるので今回成功してよかったです!
インターンも終盤
開発も残り1日!
時間の感覚が短いですね。
ご飯も美味しいし快適だし九州と比べるとちょっと寒いけどとても素敵な町と企業で帰るのが名残惜しいです。
「開発楽しい〜〜〜〜〜〜〜!」ってなることは今まであまりなかったのですが今めちゃくちゃ楽しいのでこのモチベを帰ったあとも持ち続けていきたいですね。
大体「できないもうむり病む」になりがちなのでならないメンタルと環境って大切です。
開発最後まで頑張ります!!!!!!!!!!!
2022年夏jig.jpインターンシップ Cチーム (4日目)
インターンシップ4日目、初日ぶりにseriがお届けします。まいどです。
西山公園
朝が早いということもあり、筆者1人だけで行ったのですが、制作に必要な写真を撮影するために西山公園に行ってきました。西山公園まではホテルの自転車で行ったのですが、これを借りられるのが1時間ぐらいだったので、大急ぎで撮影地点を周りました。一番きつかったのは、展望台への道で、早歩きでいったらめっちゃ体力を削られました。9月はリングフィットアドベンチャーを頑張ろうと決心したところです。また、嚮陽庭園に行くのは初めてだったでこちらは冒険感覚でめぐりました。

午前の開発
スナップショットを取り忘れたということもあり、それぞれのやったところを書き出すことにしてみます。
seri
- ルート表示のための緯度経度のルートをsupabaseのデータベースへJSON形式により保存を行い、このデータを読み出すための関数を作成した。
- ホットスポットの履歴をボタンを押すことでできるようにした。また、データベースからこの履歴を表示するようにした。
なり
わだ
- サーバーから取ってきたデータの管理
- 指定したルートのGoogleMapでの表示
- GoogleMAP上にホットスポットを目立たせるための処理
LT
昼食後は会社内のLTに参加させてもらいました。どんな内容だったのかはAチームの記事にお願いして...
jigjp-diary.hatenablog.com自分に身近なところから、開発しているコンテンツに直接関わるところまで、様々なことを共有していくことで、人となりや技術の共有ができ、よいなぁと感じました。
個人的に印象に残ったのは「〇〇denoくん」を入力すると画像が出力されるというものでした。最近では画像生成AI「Midjourney」が話題となりましたが、同じようにテキストから画像を生成するサイトができるのだなぁとすごいと思いました。
午後の開発
seri
なり
- MAP上での画像表示
- ホットスポットのランダム選択
わだ
- ルートをランダムで選択する機能の実装
-
ViewModelや状態管理の更新
今日の成果
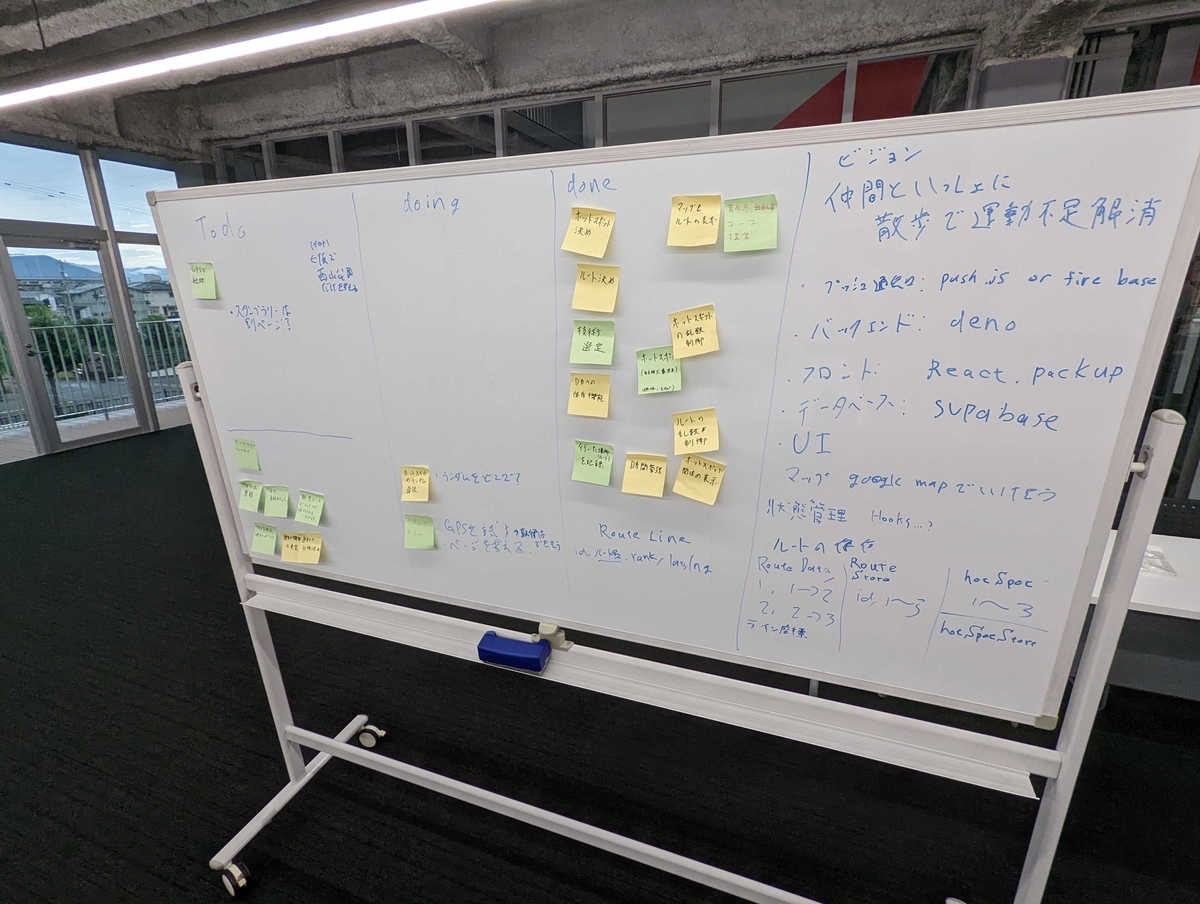
カンバンもだいぶdoneが増えました。

明日の発表もありますし、現在時点の画面を共有するのは控えておきます。明日のお楽しみに!
サラダ焼き
今日は差し入れで三六サラダ焼きを頂きました!サラダ焼きは今川焼きの生地の中に新鮮なカイワレダイコン、ロースハム、マヨネーズを入れて焼いたものです。今川焼の記事をみると甘いものを想定してしまうため、一口目はびっくりしましたが、マヨネーズの味がまろやかに口の中に広がり美味しかったです!

最後に
残り1日しっかりがんばります!
あと、寝落ちにより記事書くのが遅くなってしまった...
文/seri