jig.jp 夏インターンシップ2021
どうも!香川高専の昨日です。
Dチームの4日目を振り返っていこうと思います!
過去のブログはこちらから!どんなアプリを作ろうとしているのか書いています!他のチームのブログも一緒にどうぞ!
16時頃まで:開発
午前中ほぼいっぱい、僕は二つに分かれたscriptタグを一つにまとめようと試行錯誤していました。type="module"を指定したscriptタグの中にすべてまとめようとしていたのですが、Google Maps APIとの兼ね合いが悪いようで、上手く動かせませんでした。これをしなくてもきちんと動いてくれるので、かわいそうですが一旦scriptタグ君には待ってもらって、他の実装しなければならないところから手を付けることにしました。
ということで、まずは現在地周辺のスポットを絞り込む機能を作っていくことになりました。

字が小さくて読みづらいですが、画像中央の「スポット絞り込み」というところです!ここで旅行・観光スポットを絞り込んでマップに表示することができます。マップにスポットの名前や地名が書かれていないのはお楽しみ要素です。子供のころ、こんな風に宝の地図を作って遊んだり、見るだけでわくわくしたりしていませんでしたか?僕はしていました。というか今もしています。誰か一緒に宝さがしみたいなことができるところに遊びに行きませんか?旅費はあなた持ちです。
このチェックボックス形式のほかにセレクトボックス形式のものも作りましたが、DチームのMessiah(reimei君)が「とりまチェックボックスでシクヨロ」と宣ったのでチェックボックスで進めることになりました。おそらくセレクトボックス君の出番はないでしょう。かわいそう。
16時30分頃まで:ライブコーディング



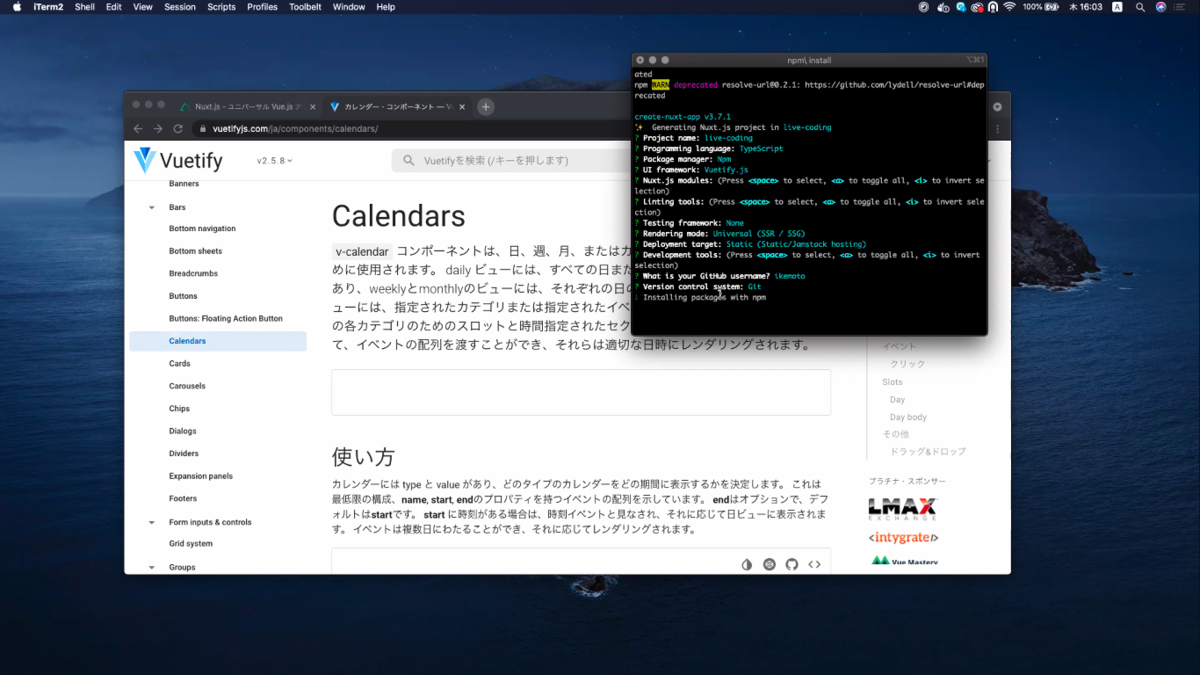
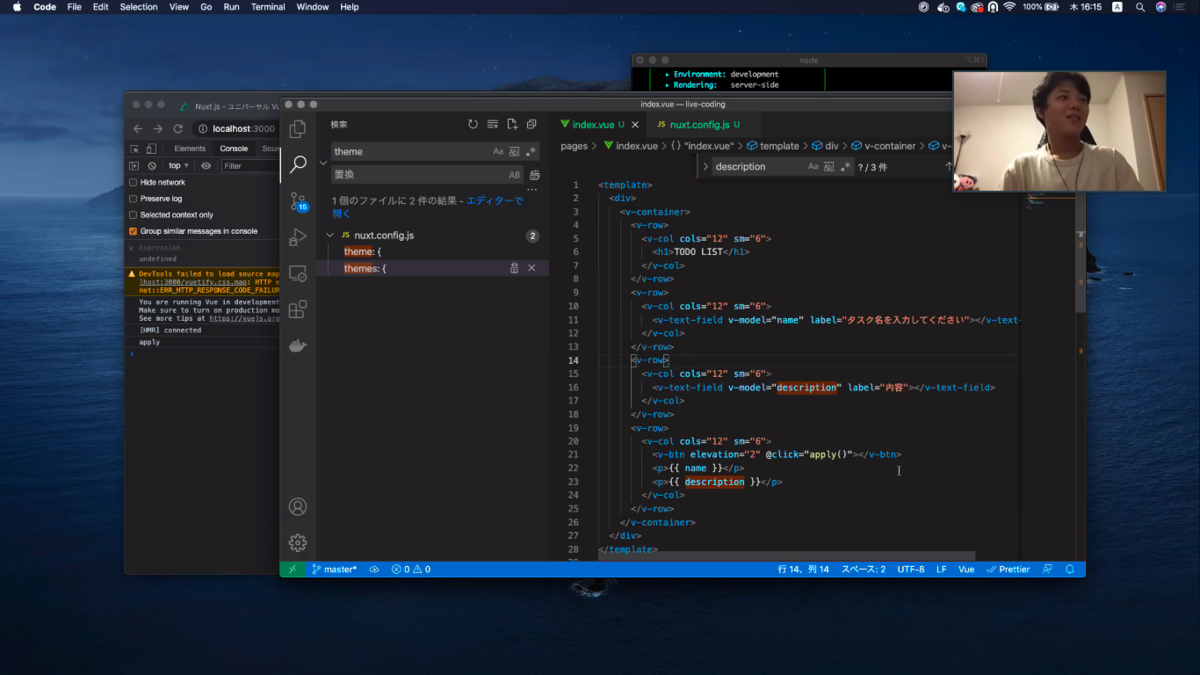
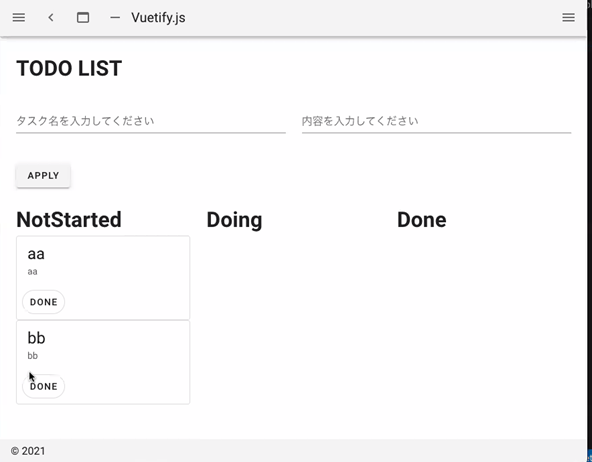
1枚目:Vuetify, 2枚目:Nuxt.js, 3枚目:コーディングの様子
メンターのゆうりさんによるTodoリストアプリを作る様子を見せていただきました!
Nuxt.js や Vuetifyを用いて作っている様子を見ていて、タグの階層構造がめんどくさそうだと思いました。ですが、このやり方を少し学ぶだけで普通にアプリを作るよりも圧倒的に早く作れるということが分かったので、今度さわってみようと思いました。

そして
開
発、再来
文字崩れちゃった。この時間の最初にアプリのタイトルとロゴを考えようという話になりました。なんやかんやあって、アプリの名前は「MOMENTPACK」になりました。この案が出た時、マジこれしかねえって思いました。これが出る前、僕はこっそりhackMDのタイトル候補に「ステキ・D・マップ」と書いていたのですが、誰かに打消線を引かれていました。これとても良いとおもいませんか?僕は思います。
そして、ロゴはいい感じにジェネレータで作りました。とても良いと思います。
最後はGoogle Mapの邪魔な要素を消したりなど、細かい調整をして終わりました。まだ少しタスクが残っていますが、チーム全員でやれば午前中には余裕をもって終えられそうです。明日開発中のばらけているファイルをまとめて形になる瞬間が楽しみです!明日は全員でブログを書くので、その時にチームの全員がこのインターンシップをどう思っていたのか知るのも楽しみです!ではまた明日!
